
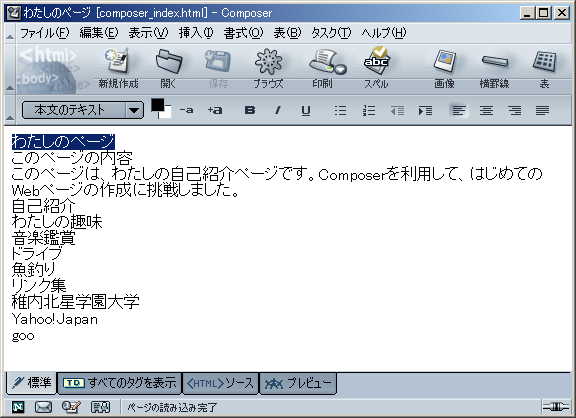
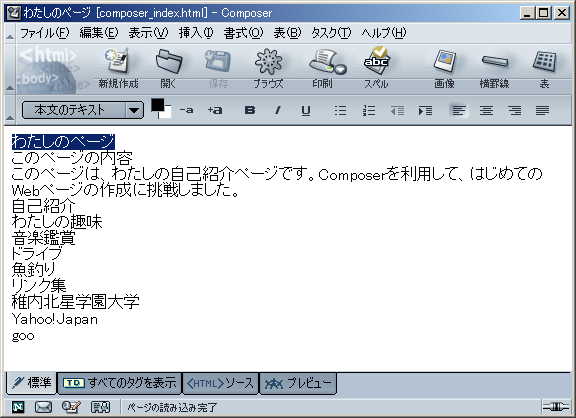
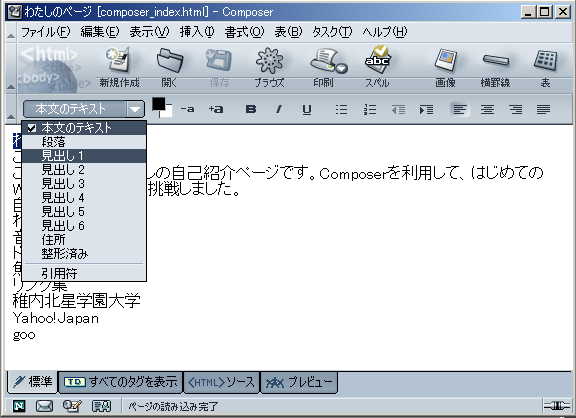
図6.10 「わたしのページ」を選択

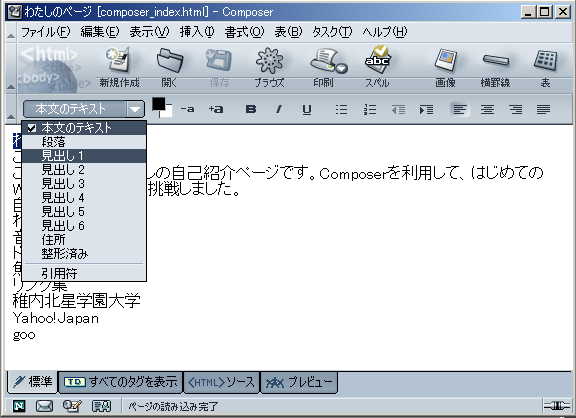
図6.11 「わたしのページ」を第一レベルの見出しにする

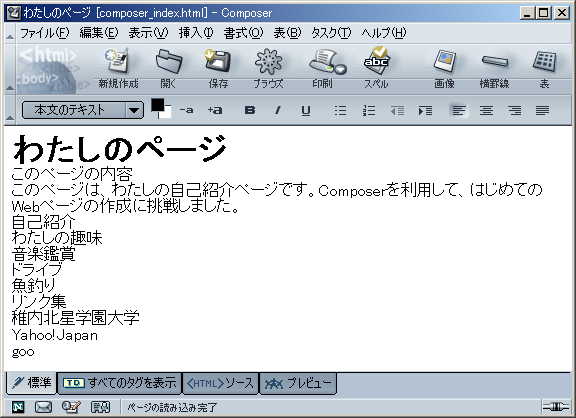
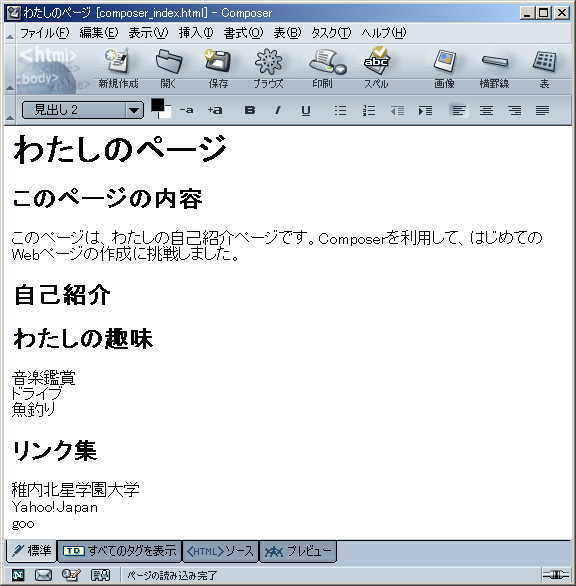
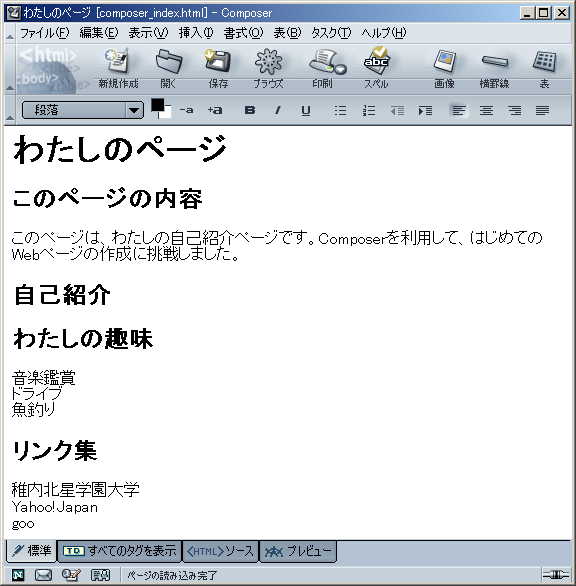
図6.12 「わたしのページ」が第一レベルの見出しになる
本に「章」「節」などがあるように、ホームページにも見出しをつけてメリハリのあるページにすることが必要です。見出しには、第一レベル、第二レベル、第三レベル、……というように、階層があります。以下では、まず、第一レベルと第二レベルの見出しをつくります。
一行目に書いた「わたしのページ」は、このページのタイトルのようなものですから、第一レベルの見出しをつけるとよいでしょう。以下に、見出しをつける手順をまとめておきます。



同様に、次は第二レベルの見出しを作りましょう。「このページの内容」「自己紹介」「わたしの趣味」「リンク集」の四つが、第二レベルの見出しになります。
第二レベルの見出しを作るには、上と同じように見出しにしたい部分を選択してから、「本文のテキスト」になっている部分の▼を押し、そこから「見出し2」をクリックします。
練習6.1 「このページの内容」「自己紹介」「わたしの趣味」「リンク集」を、第二レベルの見出しにしてください。

見出しは、第一レベルから第六レベルまで指定することができます。ここで注意しなければならないのは、見出しは第一レベルから順に、論理的構成を守りながら使うということです。ページの先頭に第二レベルの見出しが来たり、第一レベルの次に第三レベルが来るというようなことは、ページ作りの観点から見て違反になります。
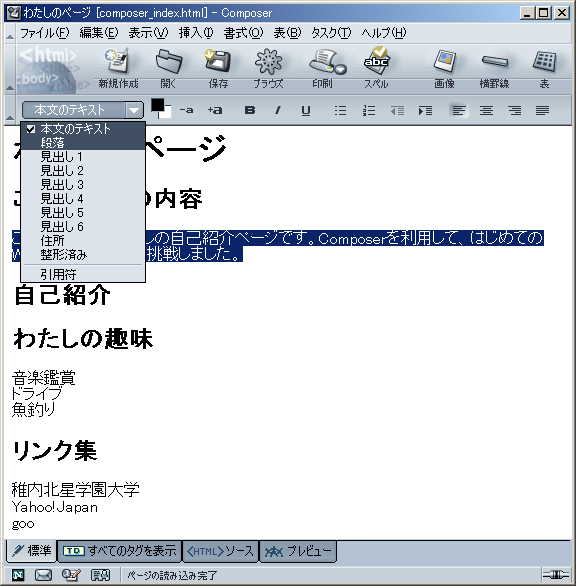
「本文のテキスト」のメニューをもう一度見てみましょう。

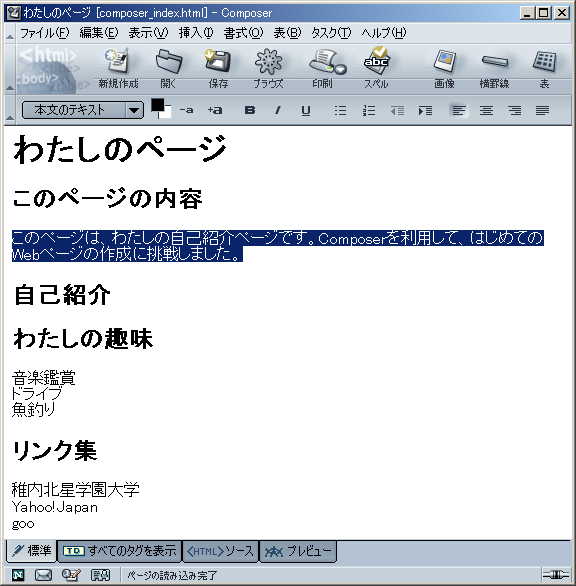
このなかの、「段落」を指定することも大切です。「このページの内容」の次に書いてある二つの文を、一つの段落として指定しましょう。



おや? 確かにメニューのところには「段落」と書かれていますが、画面上ではなにも変わっていないように見えます。それでもなお、「段落」を指定することは大切なのです。その理由は、次節で明らかになるでしょう。
それではこのあたりで上書き保存をしておきましょう。「ファイル」メニューから「上書き保存」がないので「保存」を選んでください。また、Netscapeのほうも「更新」ボタンを押して最新のページの状態を確認しておきましょう。