
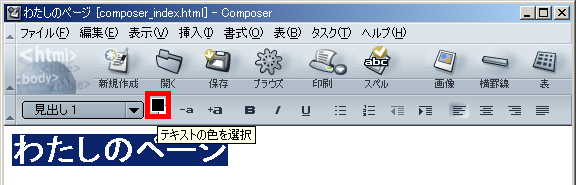
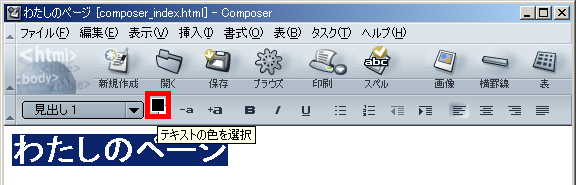
図6.18 「わたしのページ」を選択

図6.19 「文字列の色」ダイアログ

図6.20 「わたしのページ」が青色になる
現在、文字の色は黒、背景の色は白になっていると思います。これらの色は自由に変えることができます。好みの色に変えて、個性的なページにしてみましょう。
ここではまず、タイトルの色を青色にすることを例として、文字の色の変え方を説明します。



練習6.2 第二レベルの見出し四箇所を、好みの色に変更してください。四箇所はそれぞれ別の色にすることができますが、どれも同じ第二レベルの見出しですので、同じ色で揃えたほうがよいでしょう。
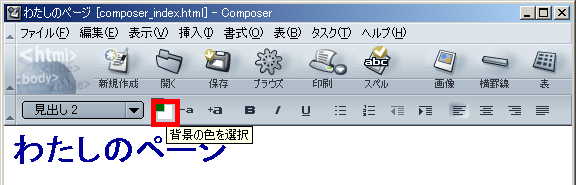
次に、背景色の変え方を説明します。これは、文字の色を変えるよりも簡単です。



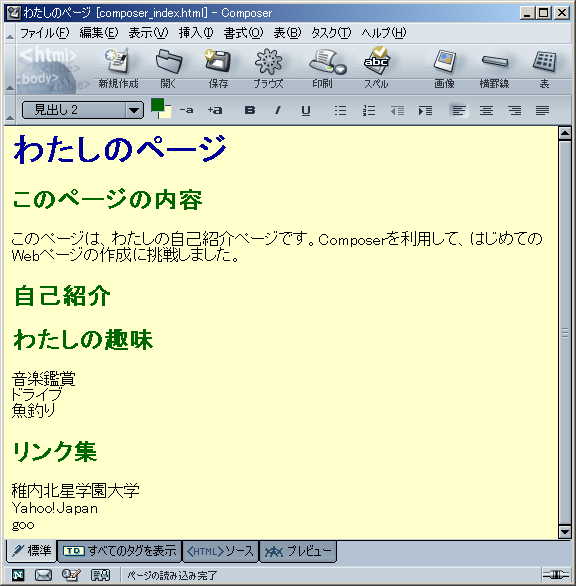
これで、背景色が変更されました。背景色は、文字の色とのバランスを考えながら、目に優しい色を選ぶとよいでしょう。ただし、鮮やかな色で個性を出そうとするのも悪くはないと思います。