
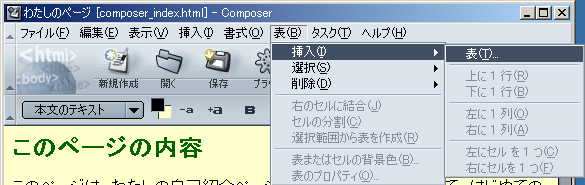
図6.27 表を作成する場所にカーソルを移動

図6.28 表を作成する場所にカーソルを移動

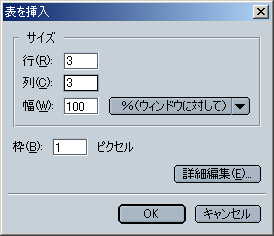
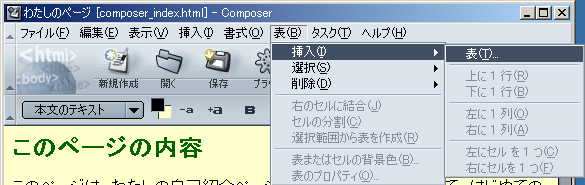
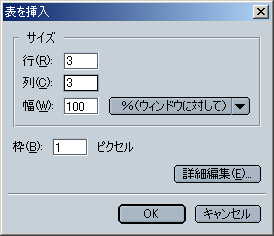
図6.29 「表を挿入」ダイアログ

図6.30 「表を挿入」ダイアログ

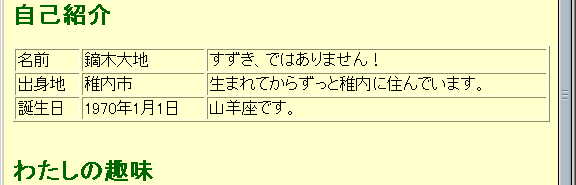
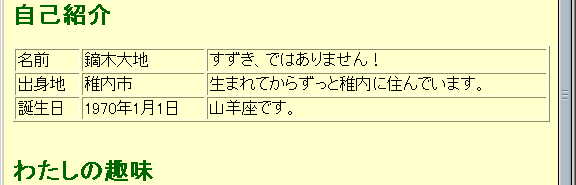
図6.31 自己紹介の例
表示する情報の種類によっては、文章で書いたり箇条書きにしたりするよりも、表にした方が見やすくわかりやすい場合もあるでしょう。表の作り方について説明します。
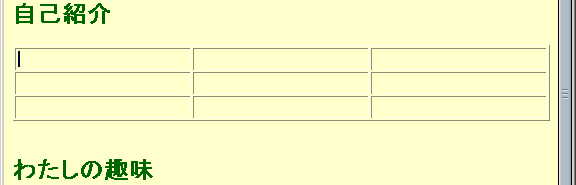
ここでは、「自己紹介」の下に表を作って、そこに自分の紹介をまとめて書きましょう。





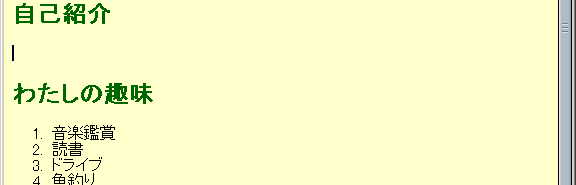
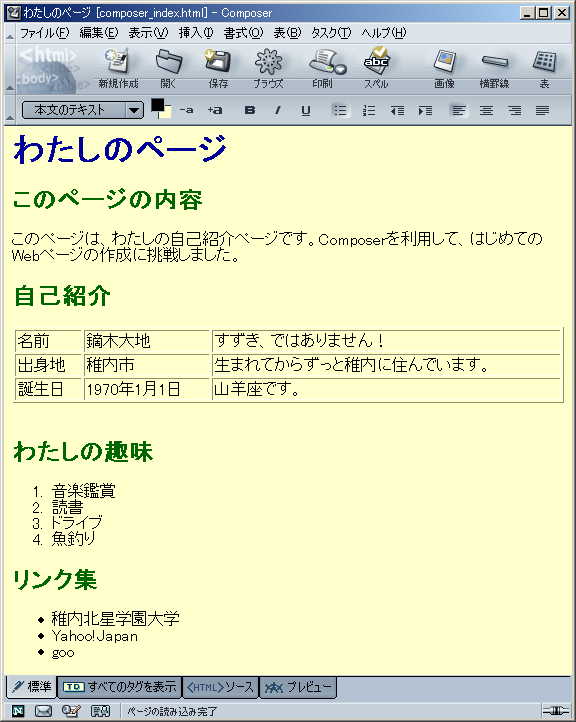
疲れませんか。このへんでまた、上書き保存しておきましょう。ここまでの作業で、以下のようになっているはずです。

ここで、「ファイル」メニューから「新規Composerページ」を選択してください。まっさらな、新しいComposerのページができます。今までの復習をかねて、この新しいページに「読書のページ」を作りましょう。
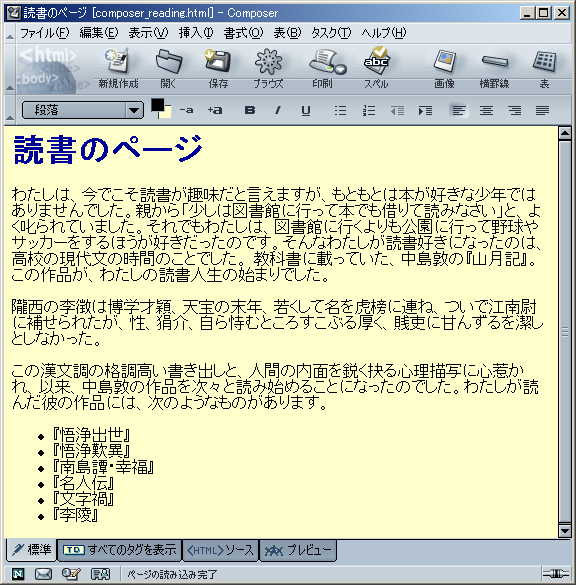
練習6.4 下の「読書のページ」のような、新しいページを作ってください。下の図はあくまでも例です。
完成したページは「reading.html」と名前をつけて、Zドライブのwwwフォルダに保存しておいてください。