第2回 ホームページを充実させよう
7 画像を貼る
WWWの技術がこれほどまでに普及した要因の一つには、文字以外に画像の表示ができたことが上げられます。ここでは、写真や絵あるいはリンク用のアイコンなどの画像をWebページに貼り付ける方法を説明します。
画像のダウンロード
自分のWebページ用に使用できる画像は、自分で撮影した写真や自分で描いた絵やアイコンなど、基本的には自分が著作権を持っているものに限られます。けれども、画像の著作権者が、個人のWebページ上で自由に使用することを許可しているような画像もあります。このような画像の場合は、著作権者の提示する条件を守った上で、使用することができます。
ここでは、稚内北星学園大学の公式Webページから本学の写真をダウンロードして、それを自分のページに貼り付けることにします。Webページ作成の練習用に、自分の大学の学生が使用するのですから、問題はないと考えます。
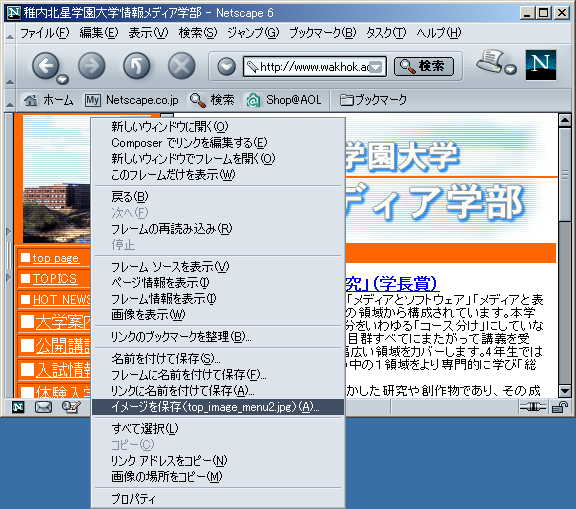
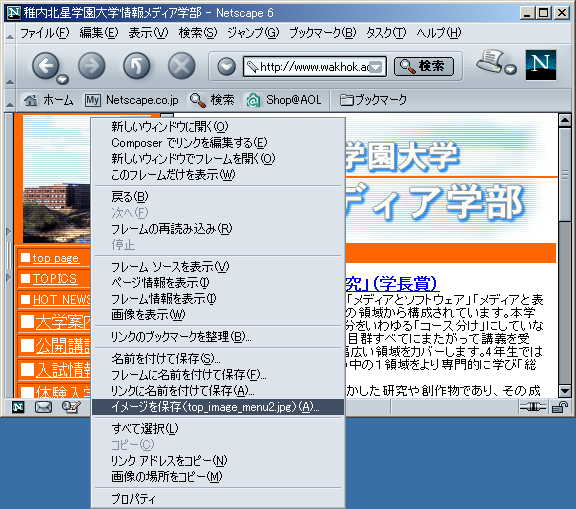
- 稚内北星学園大学の公式Webページ(http://www.wakhok.ac.jp/)を表示させる。
- 左上に表示される本学の写真の上で右クリックする。
- 出てきたメニューから「イメージを保存」を選択する。
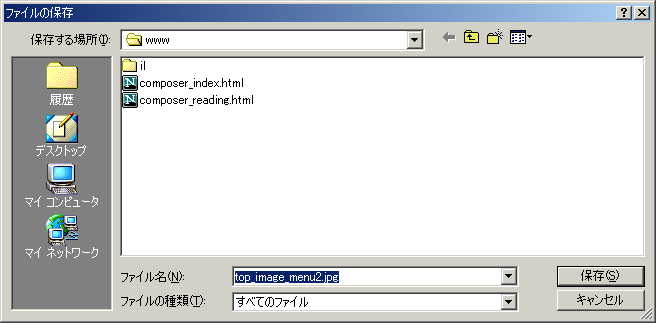
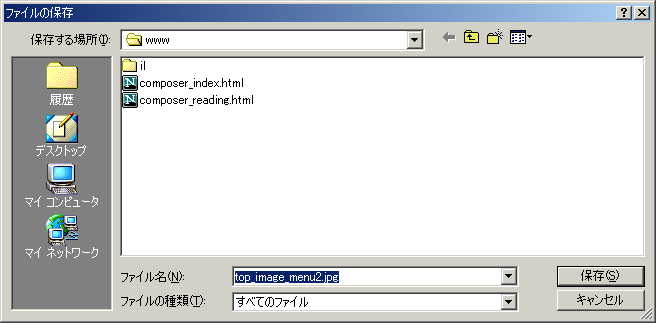
- 「ファイルの保存」ダイアログが表示される。保存場所をwwwフォルダにしてから画像を保存する。
-
画像を貼る
Webページに使用する画像の準備ができたので、これを貼り付けましょう。
- 画像を貼り付けたい場所(ここでは「リンク集」の次の行)にカーソルを移動させる。
- 「挿入」メニューから「画像」を選択する。
- 「画像のプロパティ」ダイアログが表示される。
- ファイルを選択ボタンを押すと、「画像ファイルを選択」ダイアログが表示される。wwwフォルダに保存した本学の写真(top_image_menu2.jpg)を選択し、開くボタンを押す。
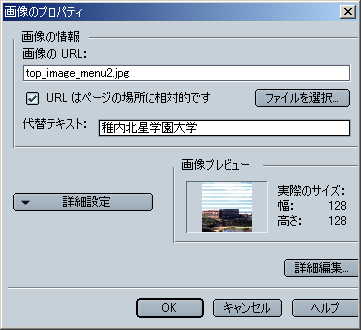
- 「画面のプロパティ」ダイアログに戻る。「代替テキスト」の欄に、写真の説明を書く。「稚内北星学園大学」と入力することにする。
※代替テキストは、画像の読み込み中に表示されます。特にサイズの大きい画像の場合、その全体が表示されるのに時間がかかります。その間に代替テキストが表示されていればどのような画像かがわかるので、画像の読み込みを続けるか中止するかを判断する参考にすることができます。また、視覚障害者用の音声ブラウザなどでは、代替テキストを読み上げることでどのような画像があるかを知らせます。ですから、代替テキストは必ず書くようにしましょう。
- OKボタンを押す。写真が貼り付けられる。