Apache HTTP Server のインストール [参考資料]
Apache HTTP Server(以後Apache)は世界でもっとも多く使用されているWebサーバーです。
公式サイトはhttp://httpd.apache.org/です。
詳しいドキュメントはここを参照してください。
Apache2.0のダウンロード
Webサーバーは以下からダウンロードします。
今回はApache2.0系の2.0.55(2006年4月7日現在最新版)を使用します。
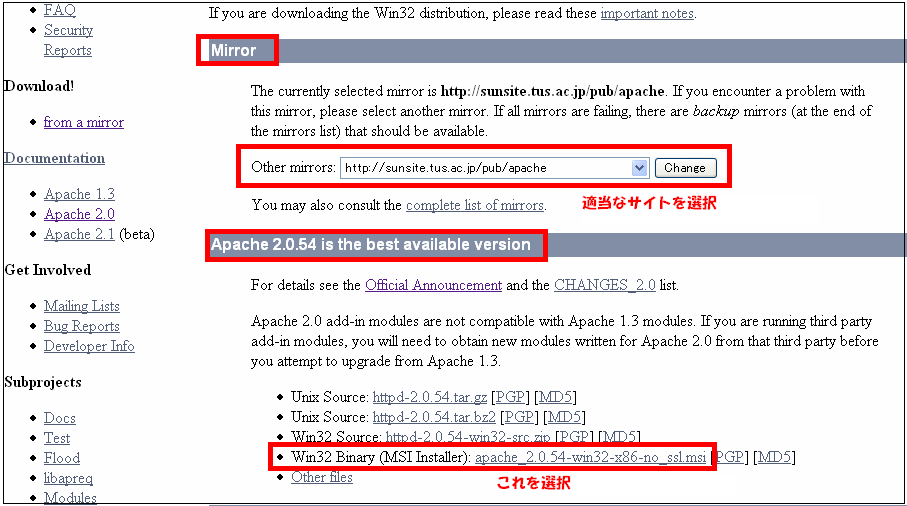
ダウンロードはいろいろなところで提供されていると思いますが、今回のダウンロードはhttp://httpd.apache.org/download.cgiから行います。
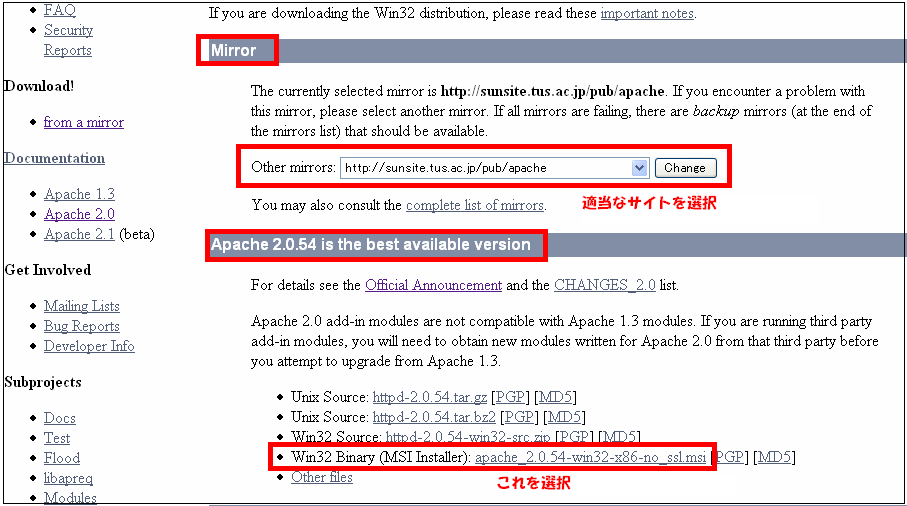
ページが表示されたら、適当なMirrorサイトから、「Win32 Binary (MSI Installer): apache_2.0.55-win32-x86-no_ssl.msi」を選択してください。
以下の画面キャプチャの「2.0.54」は「2.0.55」と読み替えてください。

Apacheのインストール
ダウンロードが完了したら、そのファイルを実行します。
以下、インストールウィザードに従って簡単にインストール方法を説明します
-
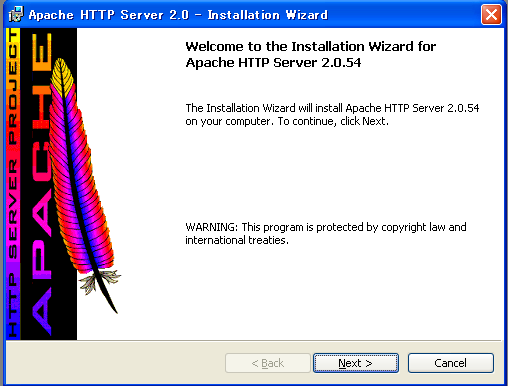
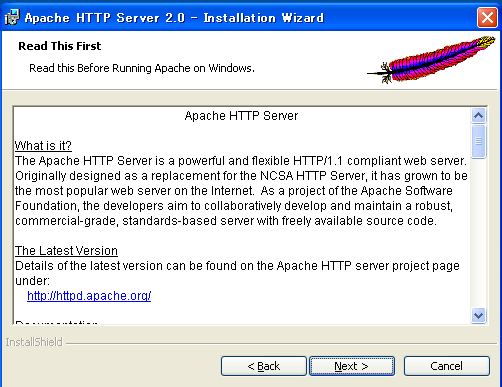
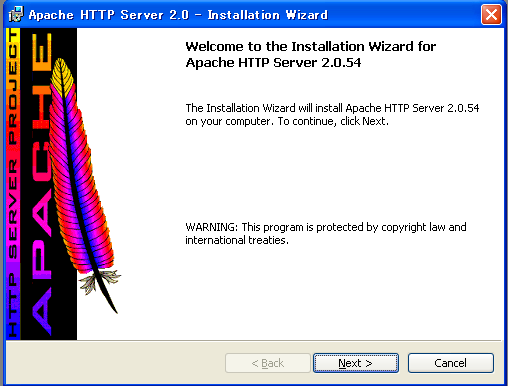
以下ダイアログで「Next >」をクリックします。

-
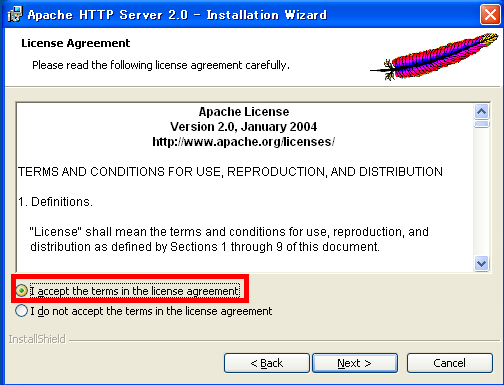
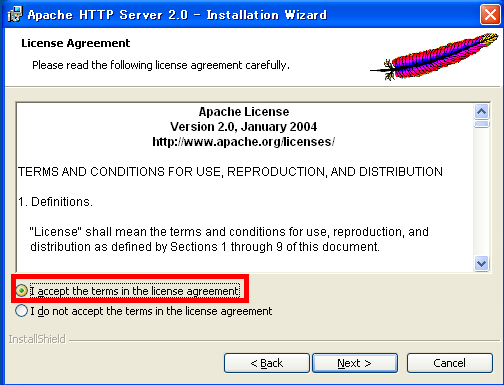
以下ダイアログで「I accept the terms in the license agreemet」を選択して、「Next >」をクリックします。

-
以下ダイアログで「Next >」をクリックします。

-
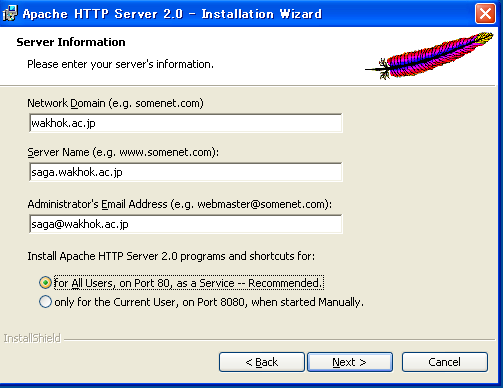
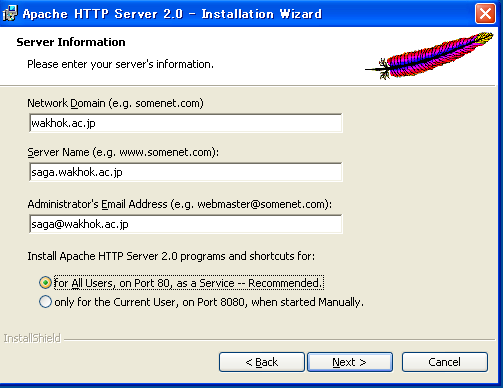
以下ダイアログで、「ドメイン名」「サーバー名」「管理者メールアドレス」をそれぞれ適当な値を入力します。
また、選択するポートは、同じマシンで他のWebサーバーを起動していないなら「80」番ポートの選択でよいでしょう。
「Next >」をクリックします。

-
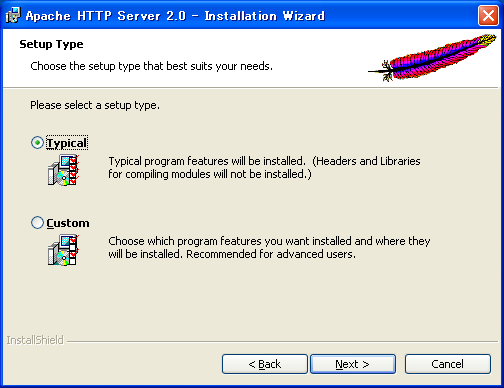
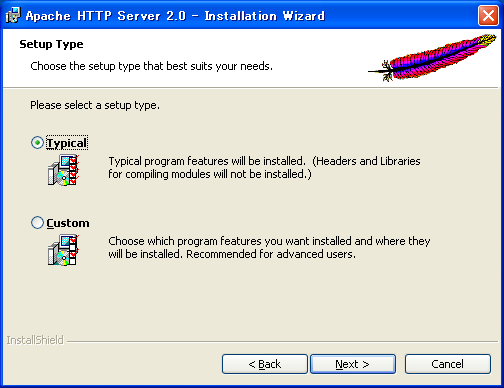
以下ダイアログでは、「Typical」の選択でよいでしょう。
「Next >」をクリックします。

-
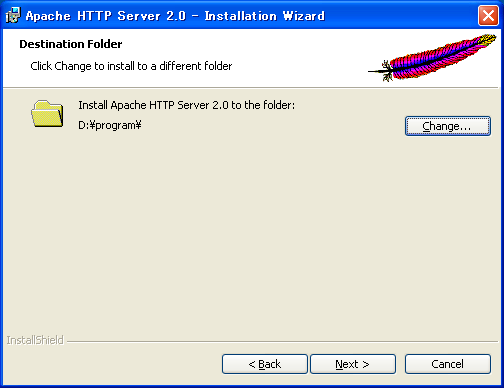
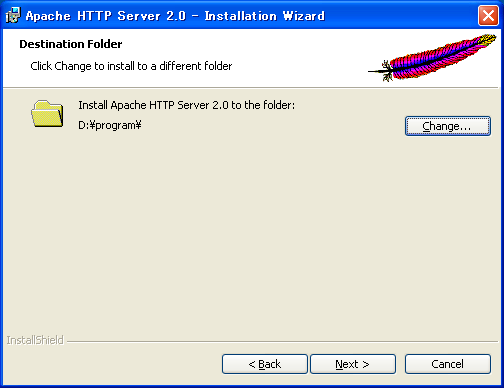
以下ダイアログで、インストール先を指定します。
筆者は「D:\progam」を指定しましたが、デフォルトでもかまいません。
「指定したディレクトリ\Apache2」ディレクトリに、インストールされます。
指定したら「Next >」をクリックします。

-
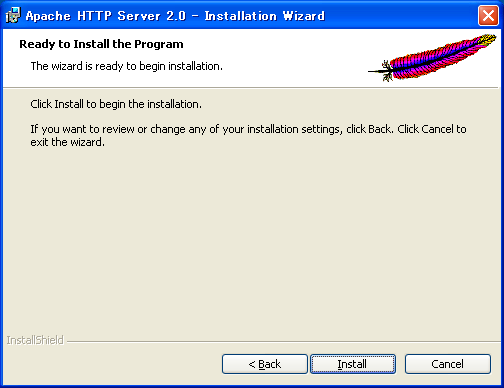
以下ダイアログで、最終確認です。
修正したいところがあれば「< Back」をクリックして変更してください。
良ければ「Install」をクリックします。

-
以下ダイアログで、最終確認です。
修正したいところがあれば「< Back」をクリックして変更してください。
良ければ「Install」をクリックします。

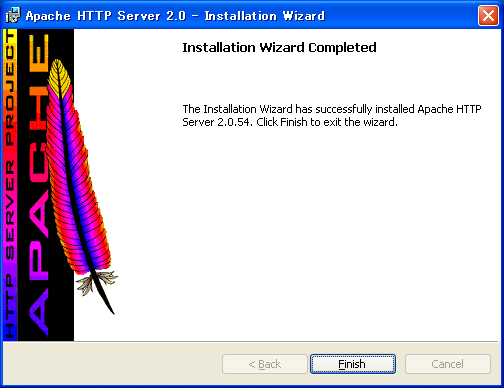
-
これで自動的にApacheが起動したはずです。
Windows右下のタスクバーを確認してください。

Apacheの動作確認
上記で動作環境は整いました。
Webサーバーが起動されているか確認してみましょう。
Webブラウザから、ローカルマシンをURLとしたアドレスを入力します。
http://localhost/
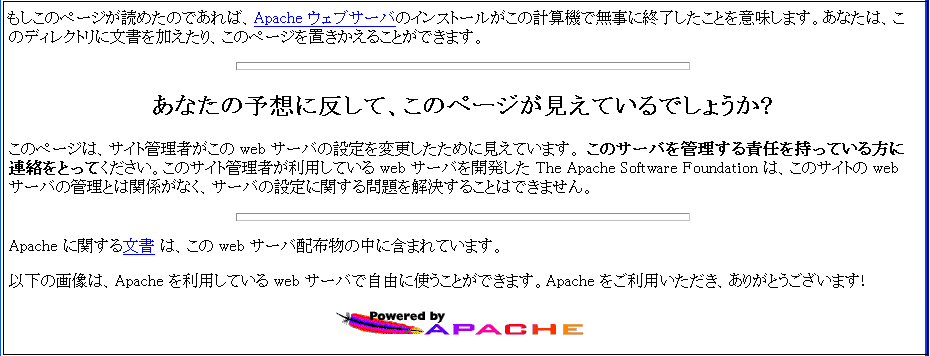
以下のような画面が見えていればApacheが起動していることになります。

このようなページを置いておく場所などは、「インストール時に指定したディレクトリ\Apache2\conf\httpd.conf」ファイルで設定します。
なお、今後インストール先のディレクトリ(指定ディレクトリ\Apache2)は、便宜的に「%APACHE_HOME%」と記述します。
コンテンツの保管場所
先のトップページのように、(主に)HTMLを保存しておく場所は上述の通り、%APACHE_HOME%\conf\http.confで設定されています。
具体的には、229行目の「DocumentRoot」というディレクティブで「"D:/program/Apache2/htdocs"」となっていますので、D:\program\Apache2\htdocsディレクトリが、コンテンツ置き場のトップディレクトリいうことになります。なお、これは筆者の例ですので、皆さんは%APACHE_HOME%\htdocsというようになっているはずです。
※Apacheの設定ファイルはこのように内容を指定する識別子をディレクティブと呼び、「ディレクティブ名 設定内容」と記述します。
自分のHTMLコンテンツを表示する
確認のため自分でHTMLを作成したいと思います。
その前に初期設定のhttpd.confで言語に関する優先度を修正しておきます。
なお、下記修正はオリジナルをコメントアウト(先頭に#)して、変更行を新たに追加した方が良いでしょう。ここでは、行番号がずれる可能性があるので、行の追加以外はそのまま修正しています。
[言語の優先度を修正: 688行目]
「ja」を先頭に移動。
LanguagePriority en ca cs da de el eo es et fr he hr it ja ko ltz nl nn no pl pt pt-BR ru sv zh-CN zh-TW
↓
LanguagePriority ja en ca cs da de el eo es et fr he hr it ko ltz nl nn no pl pt pt-BR ru sv zh-CN zh-TW
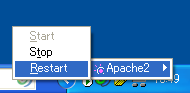
設定の修正が完了したら、タスクバーの「Apache2」をクリックして、「Restart」を選択してください。

では、自分のページを作成します。下記、HTMLを記述して、DocumentRootディレクティブで指定されたディレクトリ(多分、%APACHE_HOME%\htdocs)に保存してください。
※下記はかなり手抜きのHTMLです。必要なら各自metaタグなどを追加してください。また、文字化けした場合は日本語コードを適切に変更してください。
[sample.html]
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
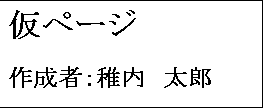
<h1>仮ページ</h1>
<h2>作成者:稚内 太郎</h2>
</body>
</html>
実行してみます。
http://localhost/sample.html