
ソフトウェア開発の現場では、パターン化されたプログラムを書くことが多くあります。
例えば、どんなWebアプリケーションでも次のような処理をする必要があるでしょう。
こうしたパターン化された機能をあらかじめ用意しておき、それらをあらゆるWebアプリケーションで利用し、プログラマは個々のプログラムに固有の機能を追加するだけで済んだら便利です。
このような目的で作られたソフトウェアのことを「フレームワーク」と言います。
フレームワークを利用することで、決まったパターンをわざわざ書く必要がなくなり、プログラム開発が楽になります。
JSF (JavaServer Faces)は、Webアプリケーションのユーザインタフェースを作成するためのフレームワークです。
JSFを利用することによって、簡単に高機能なWebアプリケーションのインタフェースを作成できます。JSFでは、プログラマが自分でコーディング作業をするだけでなく、ツールによるWebアプリケーションの作成を強く意識しています。
JSFの仕様策定の中心人物であるCraig McClanahan氏は、MVCモデル2によるWebアプリケーションのフレームワークとして非常に著名な、Strutsの開発者でもあります。そのせいか、JSFとStrutsには重複する機能が多くあります。
さて、Javaには、Javaの標準技術を定めるJava Community Process (JCP)という手続きがあります。JSFは、JCPの中で"JSR 127"として仕様が策定されてきました。つまり、JSFはJavaの標準フレームワークとして仕様が定められたということになります。
JSFは、このJCPの議論を経て、2004年3月にversion 1.0がリリースされました。2004年5月には、早くもマイナーバージョンアップであるversion 1.1が、9月には1.1.01がリリースされています。
JSFには、大きく見ると2つの特徴があります。
JSFでは、MVCモデル2によるWebアプリケーションのフレームワークが用意されています。こうした機能は、これまでStrutsなどのフレームワーク対応してきた部分です。
従来ののWebアプリケーションフレームワークと同じく、JSFはViewとControllerの部分を担当します。また、入力値がそのアプリケーションにふさわしいものかどうか検証するような機能も標準的に備えています。
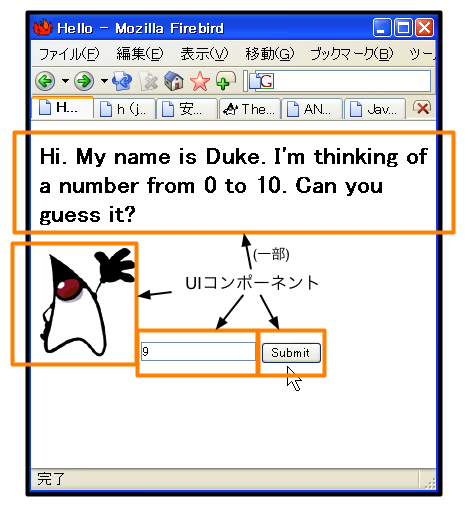
JSFでは、「UIコンポーネント」でWebページを構成します。UIコンポーネントとは、ラベル・テキスト入力フィールド・ボタンなどのGUIの部品のことです。
WindowsのVisula Basicや、JavaのSwingは、いずれもUIコンポーネントを組み合わせてユーザインタフェースを作成します。JSFでは、このようなスタイルでWebの画面を作成していくのです。
JSFでは、従来のUIコンポーネントと同じく、「ボタンが押された」「テキストフィールドの値が変わった」といった「イベント」を処理する機能を持っています。
JSFを動かすために必要なものを挙げてみましょう。
それでは、JSF 1.1に付属のサンプルアプリケーションを動かしてみましょう。ここで解説するのは、「guessNumberサンプルアプリケーション」です。
guessNumberは、JavaのマスコットキャラクターであるDukeが思っている数(0〜10)を当てるゲームです。ユーザは、0から10までのいずれかの数をWebブラウザに入力します。そうすると、その入力した数が当たりかどうか表示されます。

このアプリケーションを動かすには、次の手順を実行します。
Webの画面は、UIコンポーネントから構成されます。

このアプリケーションでは、図5.1[guessNumber]のように、ボタンをクリックすると画面が遷移します
このguessNumberでは、ユーザは数字を入力します。しかし、数字を入れるべきところを“wakhok”のような文字列を入力したら、エラーメッセージが表示されます。
