
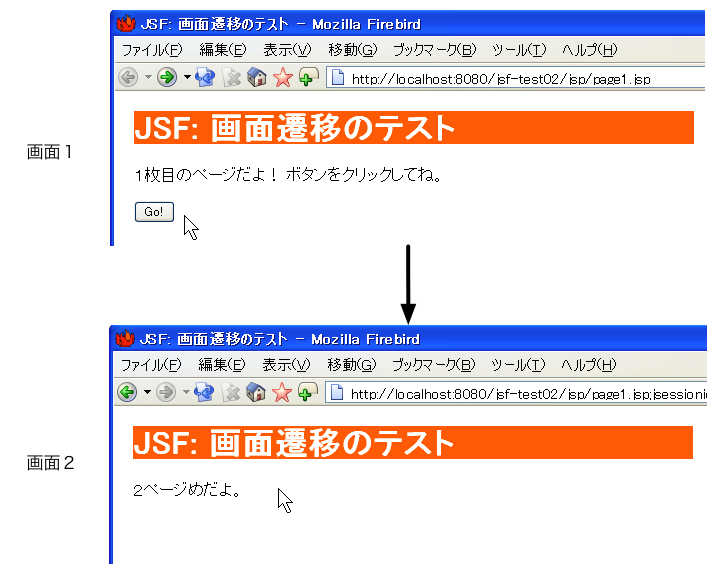
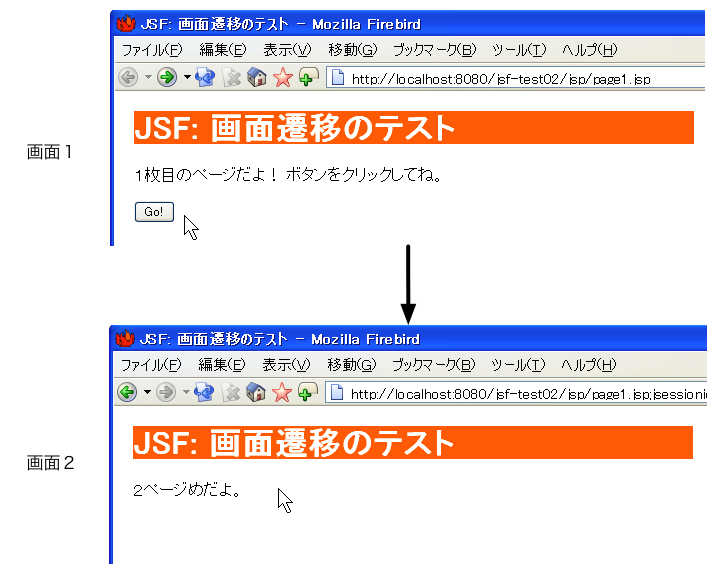
画面遷移の例(図8.1[画面遷移の例])を見てみましょう。

画面1のボタンを押したら、画面2が表示されています。このように、画面が切り替わることを「画面遷移」と言います。
まずはじめに、画面1のJSPのソースを見てみましょう。
<%@ page contentType="text/html; charset=Shift_JIS" %>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<html>
<head>
<link href="style.css" type="text/css" rel="stylesheet" />
<title>JSF: 画面遷移のテスト</title>
</head>
<body>
<h1>JSF: 画面遷移のテスト</h1>
<f:view>
<h:form id="searchForm">
<p>1枚目のページだよ! ボタンをクリックしてね。</p>
<h:commandButton id="button1"
action="success" value="Go!" />
</h:form>
</f:view>
</body>
</html>
h:commandButtonというタグが出てきます。ボタンを表すUIコンポーネントです。
<h:commandButton id="button1"
action="success" value="Go!" />
ほかのUIコンポーネントと同様に、id属性があります。また、value属性の値は、ボタンにラベルとして書かれる文字になります。
action属性の値はoutcomeと言います。
Webブラウザ上でこのボタンが押されると、どこかのページに遷移します。このとき、どのページに遷移するかという情報を得るために、outcomeの値を使います。outcome・遷移元・遷移先の情報は、後述するfaces-config.xmlに記述します。
では、faces-config.xmlを見てみましょう。
<?xml version="1.0"?>
<!DOCTYPE faces-config PUBLIC
"-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.1//EN"
"http://java.sun.com/dtd/web-facesconfig_1_1.dtd">
<faces-config>
<navigation-rule>
<from-view-id>/page1.jsp</from-view-id>
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/page2.jsp</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
ここでは、navigation-ruleという要素が加わっています。このnavigation-rule要素に画面遷移の情報を記述します。
<navigation-rule>
<from-view-id>/page1.jsp</from-view-id>
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/page2.jsp</to-view-id>
</navigation-case>
</navigation-rule>
まず、from-view-id要素では、遷移元となるJSPを記述しています。
<from-view-id>/page1.jsp</from-view-id>
次に、navigation-case要素です。
(page1.jspで) from-outcome要素にある"success"というoutcomeが返されたら、to-view-id要素の"/page2.jsp"に遷移することを表しています。
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/page2.jsp</to-view-id>
</navigation-case>
では、画面遷移の処理の流れについてまとめましょう。
ボタンが押されると、どこかのページに遷移します。このとき、どのページに遷移するかという情報を得るために、commandButtonタグのoutcomeを使います。outcome・遷移元・遷移先の情報は、faces-config.xmlに記述します。遷移元とoutcomeの情報により、遷移先が決定されるのです。
この章の冒頭で示した例では、このようにして画面1から画面2に遷移するのです。