
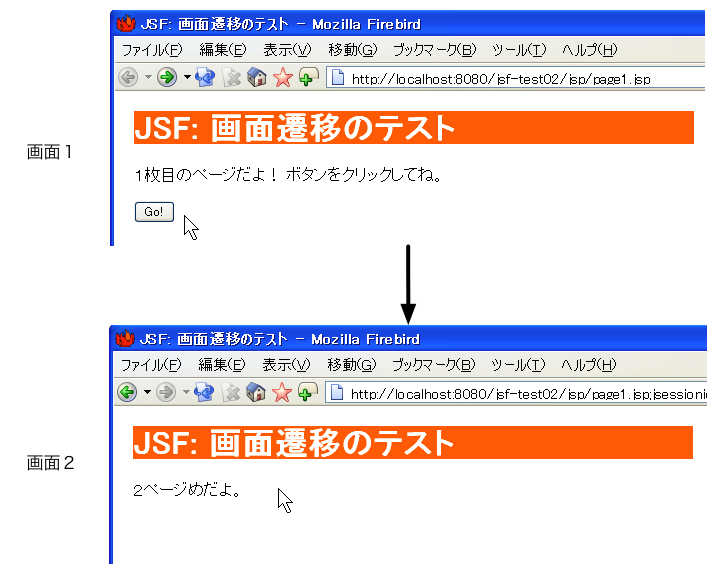
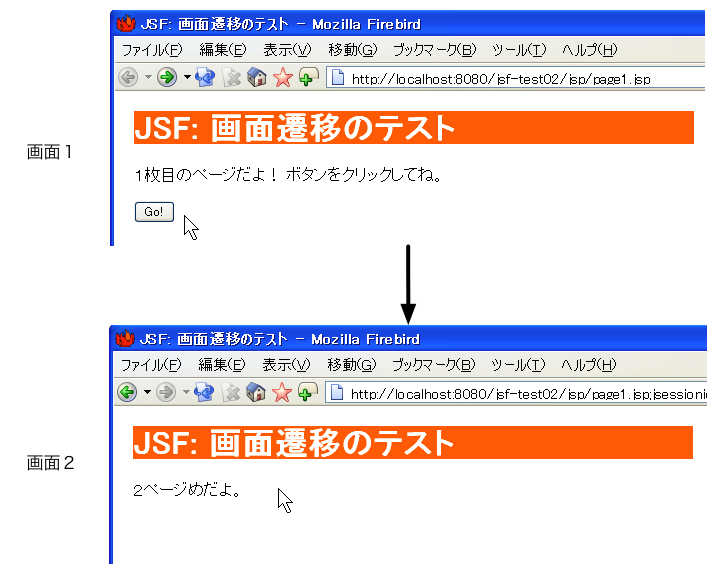
Webアプリケーションで、画面が切り替わることを「画面遷移」と言います。例(図6.1[画面遷移の例])を見てみましょう。

画面1のボタンを押したら、画面2が表示されるようになります。この画面の移り変わりを「画面遷移」と呼ぶのです。
まずはじめに、画面1のJSPのソースを見てみましょう。
<%@ page contentType="text/html; charset=Shift_JIS" %>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<html>
<head>
<link href="style.css" type="text/css" rel="stylesheet" />
<title>JSF: 画面遷移のテスト</title>
</head>
<body>
<h1>JSF: 画面遷移のテスト</h1>
<f:view>
<h:form id="searchForm">
<p>1枚目のページだよ! ボタンをクリックしてね。</p>
<h:commandButton id="button1"
action="success" value="Go!" />
</h:form>
</f:view>
</body>
</html>
このJSPは、前回のサンプルで紹介したJSPとほとんど同じものです。JSFのすべてのタグはf:viewタグの中に書くことや、h:formタグがHTMLのフォームを表すことといった、前回の内容を思い出してみてください。
このJSPでは、新しくh:commandButtonというタグが出てきます。これは、HTMLのボタンを表すUIコンポーネントです。
<h:commandButton id="button1"
action="success" value="Go!" />
ほかのUIコンポーネントと同様に、id属性があります。また、value属性の値は、ボタンにラベルとして書かれる文字になります。ここでは"Go!"という文字になっていますね。図6.1[画面遷移の例]の画面1には"Go!"と書かれたボタンがあることを確認してください。
action属性の値はoutcomeと言います。
Webブラウザ上であるボタンが押されると、どこかのページに遷移するとします。このとき、どのページに遷移するかという情報を得るために、outcomeの値を使います。outcome・遷移元・遷移先の情報は、後述するfaces-config.xmlに記述します。
では、faces-config.xmlを見てみましょう。
<?xml version="1.0"?>
<!DOCTYPE faces-config PUBLIC
"-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.1//EN"
"http://java.sun.com/dtd/web-facesconfig_1_1.dtd">
<faces-config>
<navigation-rule>
<from-view-id>/page1.jsp</from-view-id>
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/page2.jsp</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
前回出てきたfaces-config.xmlには、faces-config要素がひとつだけあり、この要素の内容は何もありませんでした。今回の例では、navigation-ruleという要素が加わっています。このnavigation-rule要素に画面遷移の情報を記述します。
<navigation-rule>
<from-view-id>/page1.jsp</from-view-id>
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/page2.jsp</to-view-id>
</navigation-case>
</navigation-rule>
まず、from-view-id要素では、遷移元となるJSPを記述しています。
<from-view-id>/page1.jsp</from-view-id>
この例では、遷移元がpage1.jsp、つまりpage1.jspからどこかのページに遷移することを示しています。
次に、navigation-case要素です。
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/page2.jsp</to-view-id>
</navigation-case>
from-view-id要素のところで見たように、遷移元はpage1.jspです。このpage1.jspで、from-outcome要素にある"success"というoutcomeが返されたら、to-view-id要素の値である"/page2.jsp"に遷移することを表しています。
では、JSFの画面遷移のやり方は、通常のMVCモデル2での画面遷移と比べて、どのような特徴があるのでしょうか?
通常のMVCモデル2では、次にどこの画面に遷移するか、Servletに記述されていました。そのため、画面遷移の流れを追うには、ServletやJSPの情報を細かく見てみる必要がありました。
JSFでは、画面遷移の情報を、faces-config.xmlで集中して管理できます。その結果、Webアプリケーション全体の見通しが良くなるのです。
まとめると、画面遷移の処理は次のような流れになります。
画面2のJSPはみなさんのお好きなように作ってみてください。
では、ここで問題です。画面1にボタンを2つ用意します。1つめのボタンを押すと画面2に、2つめのボタンを押すと画面3に遷移させる場合、どのような設定にすれば良いのでしょう?実験してみてください。