
みなさんがあるWebページを見ようとするとき、Webブラウザを使ってそのページのURLを入力するか、あるいはリンクをクリックします。Webブラウザは、あなたが見たいページを置いているWebサーバに接続します。WebブラウザとWebサーバは、HTTPというプロトコルに従って通信します。
インターネットでは、TCP/IPというプロトコルに従い、IPアドレスとポート番号を使って通信します。TCP/IPを用いているHTTPによる通信でも、当然ながらIPアドレスとポート番号が必要です。
一般にURLは、次のような構造になっています。
http://ホスト名:ポート番号/パス?クエリー
まず、WebサーバのIPアドレスまたはホスト名が必要です。IPアドレスはDNSによってホスト名に変換されるので、どちらでも大丈夫です。ポート番号の記述は、80番であるとき省略できます。パスは、Webサーバ上のファイルのありかを示しています。クエリーについては、次回で説明します。
URLは、URIと記述されることもあります。URIは、特定の情報のありかを指定するための記法で、URLもURIに含まれます。
例1) http://www.wakhok.ac.jp/index.html
www.wakhok.ac.jpというホストに接続します。また、このURLではポート番号が省略されているので、80番のポートを使うことになります。
例2) http://localhost:8080/
この例では、8080番のポートを使って、localhost (ブラウザが動いているコンピュータ)に接続します。
HTTP (HyperText Transfer Protocol)は、WebブラウザとWebサーバが通信するためのプロトコルです。HTTPの最新バージョンはHTTP/1.1であり、RFC 2616によって定められています。
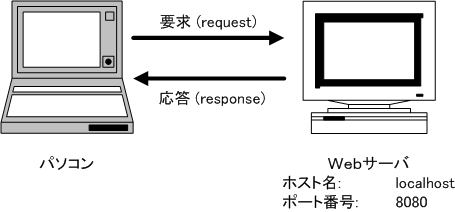
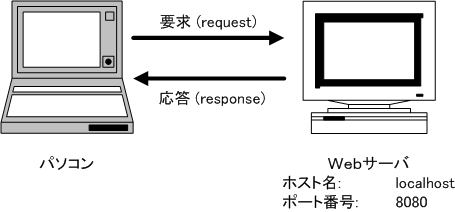
Webブラウザからhttp://localhost:8080/examples/jsp/index.htmlというURLにアクセスするとき、WebブラウザとWebサーバは次のように働きます。(図[HTTPプロトコル]参照)

Webブラウザは、Webサーバとの接続が確立されると、次のように要求を出します。
GET /examples/jsp/index.html HTTP/1.1 Host: localhost User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.0; ja-JP; rv:0.9.2) Gecko/20010726 Netscape6/6.1 Accept: text/xml, application/xml, application/xhtml+xml, text/html;q=0.9, image/png, image/jpeg, image/gif;q=0.2, text/plain;q=0.8, text/css, */*;q=0.1 Accept-Language: ja Accept-Encoding: gzip,deflate,compress,identity Accept-Charset: Shift_JIS, utf-8;q=0.66, *;q=0.66 Keep-Alive: 300 Connection: keep-alive
一般的に、要求は次のような形式になります。
リクエスト行 ヘッダ 空行 本文
ヘッダと本文は無いこともあります。この例では、本文はありません。本文が必要な例は、次回で説明します。
要求の最初の一行は、このようになっています。これがリクエスト行です。
GET /examples/jsp/index.html HTTP/1.1
リクエスト行は、次のような形式になります。
メソッド URI HTTPのバージョン
最初の「メソッド」では、どのような要求を出すか指定します。ここでは、指定したURIの内容を取得する"GET"というメソッドが使われています。HTTP1.1で使われるメソッドを示します。
PUTやDELETEといったメソッドは使えなくなっている場合がほとんどです。
URIは、そのサーバの"/ (ルート)"からの場所を指定するのが普通です。
最後に、HTTPのバージョンを指定します。ここでは、HTTP1.1とします。
このリクエスト行の働きをまとめると、「HTTP1.1で/examples/jsp/index.htmlの内容を取得する」ということになります。
ヘッダの形式は次の通りです。複数のヘッダをつけることができます。
フィールド名: 値
最初に示すのは、どの名前のホストにアクセスするのか指定するヘッダです。HTTP1.1では必須となります。
Host: localhost
他にもいくつかのヘッダがあります。次に示すUser-Agentというヘッダは、WebサーバにアクセスしているWebブラウザの名称を示します。この例では、Windows上のNetscape6であることがわかります。
User-Agent: User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.0; ja-JP; rv:0.9.2) Gecko/20010726 Netscape6/6.1
Webサーバは、Webブラウザからの要求を受け取ると、次のような応答を返します。
HTTP/1.1 200 OK ETag: W/"7487-1032772982000" Last-Modified: Mon, 23 Sep 2002 09:23:02 GMT Content-Type: text/html Content-Length: 7487 Date: Tue, 29 Apr 2003 07:26:13 GMT Server: Apache Coyote/1.0 <!doctype html public "-//w3c//dtd html 4.0 transitional//en"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <meta name="GENERATOR" content="Mozilla/4.61 [en] (WinNT; I) [Netscape]"> <meta name="Author" content="Anil K. Vijendran"> <title>JSP Examples</title> <!-- Copyright (c) 1999 The Apache Software Foundation. All rights reserved. --> </head> <body bgcolor="#FFFFFF"> <p>These examples will only work when these pages are being served by a (中略) </body> </html>
応答の形式は、次の通りです。要求の形式とほとんど同じです。
ステータス行 ヘッダ 空行 本文
本文は、HTMLで書かれたWebページの内容になっています。
応答の最初の一行は、このようになっています。これがステータス行です。
HTTP/1.1 200 OK
ステータス行は、次のような形式になります。
HTTPのバージョン ステータスコード 説明文
最初にHTTPのバージョンが出てきます。この場合では、HTTP1.1となります。
次に、「ステータスコード」と「説明文」が出てきます。ステータスコードは3桁の数字で、サーバからの応答がどのような種類のものであるかを示します。「説明文」は、そのステータスコードについての説明文です。
表[ステータスコードの分類]にステータスコードの分類を示します。また、表[代表的なステータスコード]に代表的なステータスコードを示します。
| 200番台 | 要求が正常に処理された |
| 400番台 | クライアント側に問題がある |
| 500番台 | サーバ側に問題がある |
| ステータスコード | 説明文 | 概要 |
|---|---|---|
| 200 | OK | 成功 |
| 403 | Forbidden | URIに対するアクセスを拒否 |
| 404 | Not Found | URIに該当するものがない |
| 500 | Internal Server Error | リクエストの実行中にエラーが起きた |
Webブラウザを使っていると、既に無くなっているページにアクセスして「404 Not Found」というメッセージを目にすることがあると思います。この「404」という数字がステータスコードです。
応答の2行目からは、ヘッダとなります。
ETag: W/"7487-1032772982000" Last-Modified: Mon, 23 Sep 2002 09:23:02 GMT Content-Type: text/html Content-Length: 7487 Date: Tue, 29 Apr 2003 07:26:13 GMT Server: Apache Coyote/1.0
応答のヘッダの形式も、要求のヘッダの形式と同じく、次のようになっています。
フィールド名: 値
それでは、1行ずつ見てみましょう。
ETag: W/"7487-1032772982000"
本文の内容を識別するためのIDのような役割を果たします。
Last-Modified: Mon, 23 Sep 2002 09:23:02 GMT
本文に書かれているWebページが最後に更新された日時を表示しています。
Content-Type: text/html
本文に書かれているものがどういった種類のものかを示しています。どんな種類があるかは、電子メールなどで用いられているMIMEという規格で定められています。代表的なMIME型を表[代表的なMIME型]に示します。
| text/html | HTML文書 |
| text/xml | XML文書 |
| text/plain | テキスト |
| image/gif | GIF画像 |
| image/jpeg | JPEG画像 |
| video/mpeg | 動画(MPEG) |
この場合は、HTMLが指定されています。
Content-Length: 7487
本文のサイズを表示しています。
Date: Tue, 29 Apr 2003 07:26:13 GMT
応答を返した日時を表示しています。
Server: Apache Coyote/1.0
サーバとして使っているソフトウェア名を表示しています。"Apache Coyote"は、Tomcatを単独でWebサーバとして使う場合のプログラムの名前です。
これまで見てきたように、HTTPは要求と応答がペアになっています。1回の要求につき、1つのファイルしか取得できません。
しかし、Webページには、1つのHTMLファイルだけでなく、複数の画像ファイルが含まれていることがあります。また、フレームを使ったWebページには、複数のHTMLファイルが含まれています。
Webブラウザは最初に取得したHTMLを解析し、もし<img>タグを見つけたら、その画像ファイルを取得する要求を出します。このようにしてリクエストを繰り返し、1つのWebページを完成させます。