
サーチエンジンや掲示板のサイトでは、ユーザからの入力に応じてWebページが変化していきます。こうしたサイトでは、HTMLのフォームを使ってユーザからの入力を受け取ります。
フォームで姓名を入力してもらい、そのデータをそのまま出力する例を紹介します。
最初に、このフォームのHTMLです。
<?xml version="1.0" encoding="Shift_JIS" ?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=Shift_JIS" />
<title>フォームのテスト</title>
</head>
<body>
<p>姓名を入力してください:</p>
<form method="get" action="name.jsp">
<p>姓: <input type="text" name="familyName" /></p>
<p>名: <input type="text" name="givenName" /></p>
<input type="submit" value="実行" />
<input type="reset" value="キャンセル" />
</form>
</body>
</html>
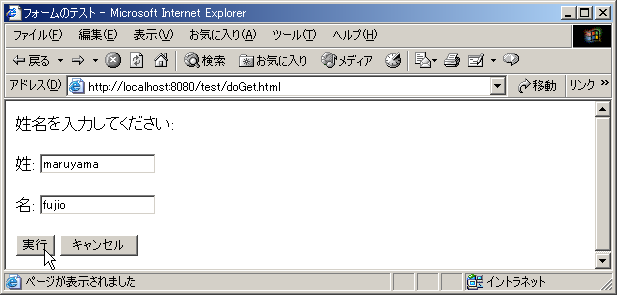
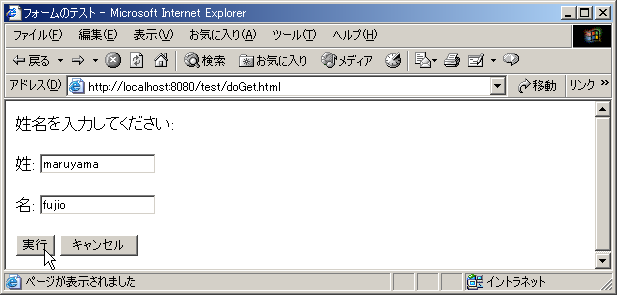
このフォームは、図[姓名を入力するフォーム]のような画面になります。

「姓」のところに入力された文字は、inputタグのname属性の値であるfamilyNameというパラメータに格納されます。同様に、「名」のところに入力された文字は、givenNameというパラメータに格納されます。
フォームから入力されたデータは、HTTPのPOSTメソッドかGETメソッドを使って、そのデータを処理するプログラムに渡されます。
POSTメソッドを使ってデータを送信するときには、HTMLでformタグのmethod属性に"post"という文字を指定します。
<form method="post" action="name.jsp"> ..... ..... </form>
POSTメソッドを利用する場合にどのような要求になるか見てみましょう。
POST /test/name.jsp HTTP/1.1 Host: localhost User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.0; ja-JP; rv:0.9.2) Gecko/20010726 Netscape6/6.1 Accept: text/xml, application/xml, application/xhtml+xml, text/html;q=0.9, image/png, image/jpeg, image/gif;q=0.2, text/plain;q=0.8, text/css, */*;q=0.1 Accept-Language: ja Accept-Encoding: gzip,deflate,compress,identity Accept-Charset: Shift_JIS, utf-8;q=0.66, *;q=0.66 Keep-Alive: 300 Connection: keep-alive Cookie: JSESSIONID=6EDECB114441C404C531913C0C8D6DA9 Referer: http://localhost:8081/test/doPost.html Content-type: application/x-www-form-urlencoded Content-Length: 35 familyName=maruyama&givenName=fujio
本文に着目してください。次のようになっています。
familyName=maruyama&givenName=fujio
この文字列を「クエリー」と呼びます。このクエリーを大きく分けると
familyName = maruyama & givenName = fujio
のようになります。familyNameパラメータの値が"maruyama"で、givenNameパラメータの値が"fujio"になっており、この2つのパラメータを"&"でつなげています。
このようにPOSTメソッドでは、クエリーを要求の本文にすることでデータを送信しています。
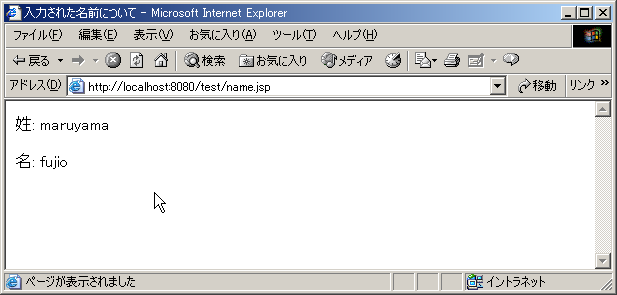
POSTメソッドによる要求を処理したプログラムは図[実行結果 (POST)]次のような結果を表示します。

GETメソッドを使ってデータを送信するときには、HTMLでformタグのmethod属性に"get"という文字を指定します。
<form method="get" action="name.jsp"> ..... ..... </form>
GETメソッドを利用する場合にどのような要求になるか見てみましょう。
GET /test/name.jsp?familyName=maruyama&givenName=fujio HTTP/1.1 Host: localhost User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.0; ja-JP; rv:0.9.2) Gecko/20010726 Netscape6/6.1 Accept: text/xml, application/xml, application/xhtml+xml, text/html;q=0.9, image/png, image/jpeg, image/gif;q=0.2, text/plain;q=0.8, text/css, */*;q=0.1 Accept-Language: ja Accept-Encoding: gzip,deflate,compress,identity Accept-Charset: Shift_JIS, utf-8;q=0.66, *;q=0.66 Keep-Alive: 300 Connection: keep-alive Cookie: JSESSIONID=8535F377D0773414C253F3B597BB4977 Referer: http://localhost:8081/test/doGet.html If-Modified-Since: Sun, 19 Jan 2003 00:39:50 GMT
POSTメソッドと違って本文は無く、リクエスト行にパラメータが含まれています。
GET /test/name.jsp?familyName=maruyama&givenName=fujio HTTP/1.1
この部分を分解すると
GET /test/name.jsp ? familyName=maruyama&givenName=fujio HTTP/1.1
JSPのファイル名に続けて"?"を置き、その後ろにPOSTメソッドと同じようにクエリーが続きます。つまり、URI中にパラメータが書かれます。
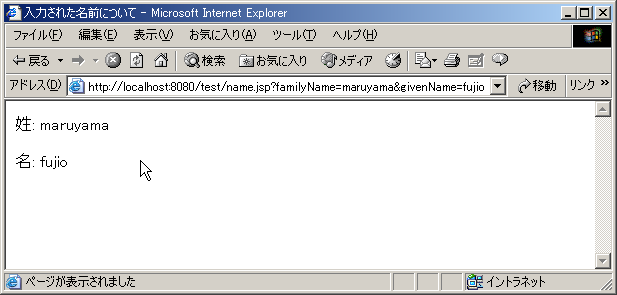
GETメソッドによる要求を処理したプログラムは図[実行結果 (GET)]次のような結果を表示します。

このようにGETメソッドでは、URI中にクエリーを含めることでデータを送信しています。
GETとPOSTでは、クエリーの送信方法に違いがあります。
多くの場合、POSTメソッドを利用するのが良いとされています。GETメソッドでは送信できるクエリーのサイズに上限があるからです。また、ユーザ名とパスワードを入力させるような場合、GETメソッドではURI中にパスワードが表示されてしまうので、POSTメソッドを利用するのが良いでしょう。
しかし、GETメソッドを利用するのが良い場合もあります。例えば、Googleや商品データベースなどの検索結果をブックマークに登録したり、リンクを貼ることが予想される場合には、GETメソッドを使わなければなりません。GETメソッドではクエリーがURIに含まれるので後から参照できます。しかし、POSTメソッドだと本文中にクエリーを含めなければならないので、後から参照できなくなります。
JSPでは、Webブラウザからの要求を処理するためにrequestという変数を使います。また、Webサーバからの応答を処理するためにresponseという変数を使います。
まずはrequest変数の使い方を示しましょう。request変数のメソッドを利用することで、リクエスト行とヘッダの内容の一部を表示させています。
<%@ page contentType="text/html; charset=Shift_JIS" %>
<html>
<head>
<title>要求の処理</title>
</head>
<body>
<% request.setCharacterEncoding("Shift_JIS"); %>
<ul>
<li>Method: <%= request.getMethod() %> </li>
<li>Request URI: <%= request.getRequestURI() %> </li>
<li>Protocol: <%= request.getProtocol() %> </li>
<li>Remote Address: <%= request.getRemoteAddr() %> </li>
</ul>
</body>
</html>
例えば、getMethodというメソッドで、要求で利用したメソッド名を表示しています。
request.getMethod()
このJSPページの出力例を示します。
* Method: GET
* Request URI: /test/name.jsp
* Protocol: HTTP/1.1
* Remote Address: 127.0.0.1
もう一つの変数であるresponseは、主としてJSPページから他のページに処理をまかせるときに利用します。
JSPでは、GETの場合でもPOSTの場合でもrequest変数を使ってクエリー中のパラメータの値を取得できます。
<%@ page contentType="text/html; charset=Shift_JIS" %>
<html>
<head>
<title>入力された名前について</title>
</head>
<body>
<% request.setCharacterEncoding("Shift_JIS"); %>
<p>
姓:
<%= request.getParameter("familyName") %>
</p>
<p>
名:
<%= request.getParameter("givenName") %>
</p>
</body>
</html>
request.getParameter()というメソッドを使って、パラメータの値を出力しています。以下の部分では、familyNameパラメータの値を出力しています。
request.getParameter("familyName")